【流行ってるからってそれでいいの!?】googleがレスポンシブWEBデザインを推奨している理由をちゃんと考えてみよう

最近、レスポンシブWEBデザインという手法が盛り上がってきています。
もちろんPCにもスマートフォンにも対応できる素晴らしい技術であることに変わりは無いですし、弊社でもレスポンシブWEBデザインの手法を取り入れたWEB制作業務は得意としています。
でも、ちょっと待って下さい。
最近よく話題に上がるのは、「SEOに最適なレスポンシブWEBデザイン」というような表現や、「Googleも推奨しています」というようなウリ文句がひとり歩きし過ぎているように感じます。
きちんとメリット・デメリットを理解した上で導入するのであれば、確かに時代にあった手法ではあるのですが、意味もわからず「Googleが推奨してるらしいから」という考え方で導入するのはやめたほうがいいのではないか、という話を今日はしておこうと思います。
レスポンシブWEBデザインとはなにか?
レスポンシブWEBデザインについて詳しく考えるまえに、これがどういうものなのかを知っておかないと、話が進まないので、まずはレスポンシブWEBデザインについてすこし説明させてもらいます。(すでに知っているという方は、読み飛ばしてもらって構いません。)
これまでのウェブ制作と言うのは、PC用、ガラケー用、スマートフォン用と、それぞれの閲覧デバイスに合わせて別々に制作する手法が主流でした。 これは、閲覧デバイスによって、対応できる技術が異なっていたり(特にガラケーは画像の扱いやJavascriptなどのプログラム部分に制限が多かった)、画面サイズがまったく違うので、共通にすると見辛い、などの問題が起こるからです。
ですが、スマートデバイスの時代が加速してきて、最近ではiPadのような画面の大きいタブレット端末や、スマートウォッチのような画面の小さい端末などインターネットを見るデバイスがが多種多様になり、増えすぎてしまいました。
PC、スマホ、タブレットと3種類程度の分類であればそれぞれ個別に作ってもそんなに問題は無いのですが、分類が増えすぎてしまったいま、それぞれに個別に対応していてばきりがないし、WEB制作のコストも跳ね上がっていくばかりです。
WEB業界でよく引用されている図がわかりやすいので、こちらを引用させていただき、もう一度説明します。

This is not web.「これはWEBではありません」
かつては、PCでみるのがWEBでした、でも現在はそうではありません。
This was the web「これは過去のWEBです」と言い換えてもいいでしょう。

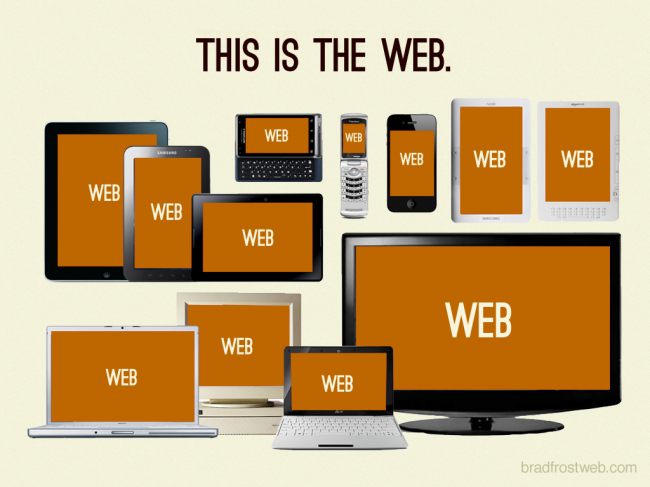
This is the web.「これが現在のWEBです」
PCだけでも大画面のデスクトップから画面の小さいノートPCもあるし、iPhone、アンドロイドなどのスマートフォンからタブレット、ガラケーなど多種に渡る端末を考慮しなければいけません。
そして・・・

This will be the web.「これが未来のウェブの姿です」
すべてがネットに集約される時代がすぐそこに来ています。
ネットに繋がった冷蔵庫や、車のカーナビ、スマートウォッチ、PSPなどのゲーム機、もしかしたらプリンターの液晶でもウェブをする時代が来るかもしれません。数年後には、どんな端末でウェブを見ているのか、だれも想像できません。
こうなってくると、それぞれの端末に合わせてWEBをいちいち作るのはナンセンスです。コストもいくら掛かるのか想像もつきません。
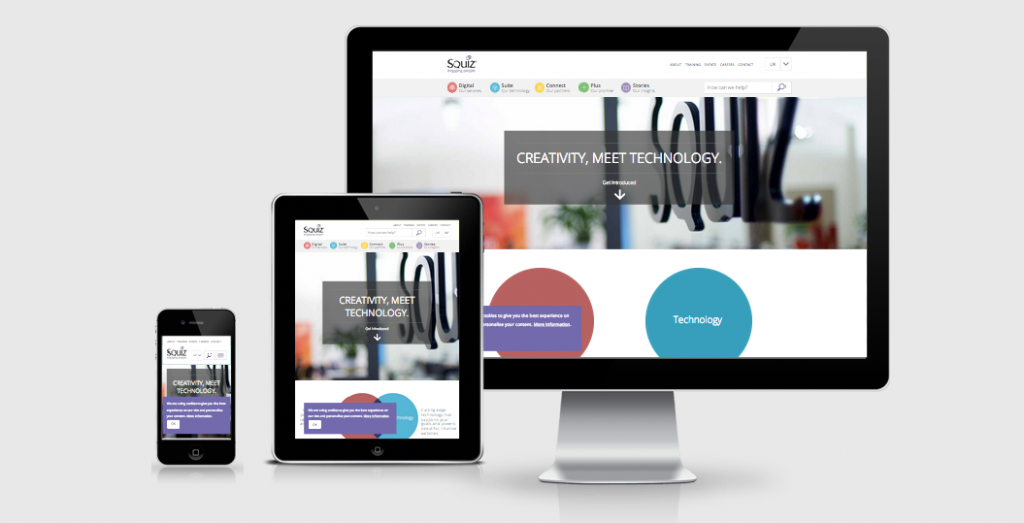
そこで登場したのが、このレスポンシブWEBデザインという手法です。

画面のサイズにあわせて、レイアウトを動的に変えることで、小さい画面でも大きな画面でも、見せたい情報を見やすく整理する、というのが、レスポンシブWEBデザインです。
画面の横幅が320pxの場合は、スマートフォンに向けたレイアウト、768pxの場合はタブレットに向けたレイアウト、960pxの場合はPC向けのレイアウトに自動で変更する仕組みを取り入れることで、すべてのデバイスに対応します。(ブレイクポイントと呼ばれる、レイアウトの基準となる横幅のサイズはサイトによって異なります)
それぞれのデバイスに合わせて作るのではなく、どんなデバイスで見ても見やすいようにシステム化することで、コストを抑えることができるのがレスポンシブWEBデザインです。
忘れてはいけないのは、レスポンシブWEBデザインは最適化ではなく「汎用化である」ということ
コストも抑えれて、たくさんのデバイスに対応できるなら、一番いいじゃないか、と思われるかもしれませんが、ここで重要なのは「最適化」しているのではなく、「汎用化」している、という点です。
「最適化」とは文字通り、「そのデバイスで最適になるように設定すること」ですが、汎用化とは「どのデバイスでもそれなりに見えるようにすること」です。汎用化の度合いはWEB制作会社のスキルによって変わってしまいますが、必ずしもすべての端末でベストな見せ方にできるのか、といえばNOです。ベストではなく、ベターに留めることで管理コストも製作コストも抑えることができるのです。
レスポンシブWEBデザインは本当にSEOに強いのか??

レスポンシブWEBデザインがどういうものか理解していただいたところで、視点をSEOに戻してみます。 「レスポンシブWEBデザインは本当にSEOに強いのか??」 この答えは、イエスでもありノーでもあり、非常に難しい質問ですが、どちらかというとSEOに強いというよりは、SEOで失敗しにくいシステムである、という表現のほうが正しいかとは思います。
たとえばPCサイトとスマートフォンサイトを個別に作った場合、レイアウトや見せ方の違いさえあれ、基本的にはほとんど同じ情報を持ったページが2つ存在することになります。これは適切な設定をしておかないと、同じ情報のコピーサイトがあると判定されて、どちらかが重複コンテンツとしてスパム判定をされてしまう可能性があります。
一方、レスポンシブWEBデザインの場合、存在するページは1つだけで、それを閲覧デバイスに合わせて出し分けているだけなので、重複コンテンツは存在しませんので、安全です。
また、最近重要視されているツイッターやfacebookでシェアされた時のことも考えてみましょう。 スマホでそのページを見て、シェアした場合、基本的にはスマホ専用ぺージのURLがシェアされることになります。その投稿を他の人がPCで見た場合、適切な設定をしていないと`PCで見ているのに、スマホサイトが表示されてしまうことになりますので、見づらくなってしまいますね。さらに、PCとスマホのURLは別になってしまうので、PCでシェアした人とスマホでシェアした人は別のコンテンツをシェアした事になってしまい、せっかくのシェアが2つのURLに分散してしまうことになり、リンクの効果も分散してしまいますので、SEOには不利になってしまいます。 一方レスポンシブWEBデザインなら、PCもスマホも見た目が違うだけで同じページですので、シェアしたのがPCでスマホでも同じです。
これまでは適切に設定を行わないとSEO的にもユーザビリティ的にも不便だったのが、レスポンシブWEBデサインなら、面倒なことを考えなくても大丈夫、という事になります。 ですので、SEOに有利というわけではないですが、SEOに失敗しづらいだけと言えると思います。
Googleはなぜ推奨したのか?
スマホとPC用のページが別々にある場合、Googleが検索順位を決定する際は、両方を巡回して別々にチェックしなければいけません。そしてその時に別端末ように作られた同一のページであるかどうかを判定して、どちらを検索に出すかをgoogleのロボットが考えなければいけません。でもレスポンシブWEBデザインなら、難しいことを考えなくてもPCの検索結果でもスマホの検索結果でも同一に扱うことができますので、googleとしては手間が少なくて済むのです。
ですから、googleがレスポンシブWEBデザインを推奨するのはSEOに有利だからでも、ユーザーにとって使いやすいからでも、WEB製作者にとって便利だから、というわけではなく、単純にGoogleにとって面倒が少なく都合がいいから、ということです。
結局、レスポンシブWEBデザインを取り入れるかどうかは、その情報が「汎用化されていればいい」のか「最適化されているべきなのか」を基準に選択するべきで、「SEOのために〜」とか「Googleが推奨しているから〜」という単純な理由で選んでしまうのはナンセンスです。
検索のことばっかりではなく、その情報を必要としている、ターゲットとしているユーザーの利便性をしっかり考えた上で、レスポンシブWEBデザインにするか、各デバイスの専用サイトを作るのか、ちゃんと考えて見る必要があるのではないのでしょうか?