titleタグについて
タイトルタグというのは、本で言うところの背表紙に書いてあるタイトルみたいなものです。
本屋さんで本を選ぶときは本のタイトルで自分の興味のある本なのかどうか、選ぶことが多いと思いますが、ホームページでも同じで、タイトルタグをgoogleも最重要視するようです。
titleタグの記述方法
htmlファイルの<head>内に下記のように記述します。
<title>ここにタイトルが入ります</title>
titleタグはどこに反映されるのか?

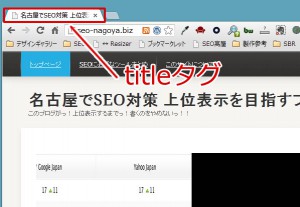
IE(Internet Exploler インターネットエクスプローラー)をお使いの方は、上部のタイトルバーに1カ所とタブに表示されます。

google chromeの場合は、タブの部分のみに表示されます。

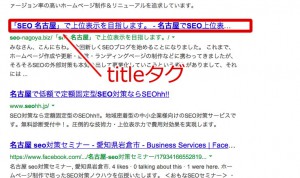
googleやyahooの検索結果では、ここに表示されます。
ちなみに、検索結果のタイトルは必ずtitleタグがそのまま使用されるというわけではなく、googleが不適切やわかりにくいと判断した場合は自動で生成したタイトルを勝手に表示させることもあります。
titleタグの効果的な書き方
SEO対策を考える上で効果的なtitleタグのルールとしては、まず、狙ったキーワードを文章として自然に使用し、さらに重要なキーワードはなるべく前の方に入れることで効果が高くなると言われています。
ただし、キーワードの羅列で文章になっていなかったり、キーワードを詰め込みすぎるとスパムとしてgoogleに認識されてしまう可能性が高くなりますので、気をつけなければいけません。
また、titleタグとはそのページを表す見出しなので、複数のページで同一のタイトルを使用する事も推奨されません。
そのページの内容を的確に表現しつつ、キーワードを盛り込みながらなるべく前方に重要なキーワードを配置するというSEOライティング能力が求められます。
titleタグの文字数の目安
文字数は目安として40文字程度に納めて置けば良いと思います。
あまり長すぎても省略されてしまい意味が無くなりますし、逆に短いとそのページの説明としては不十分なものになってしまいますので、バランスを心がけてください。